Are you eager to dive into the world of graphic design but feel overwhelmed by the tools? Photoshop is the industry-standard software for digital art and photo manipulation, and mastering its basic tools is your first step to creating stunning visuals. If you’re just starting out and wondering where to begin, understanding the Photoshop toolkit is key. Let’s explore some essential Photoshop CS6 tools, including how to find that ever-useful Magic Wand Tool, and what each tool can do to unleash your creative potential.
1. Move Tool
The Move Tool is your basic navigation and object manipulation tool in Photoshop. It allows you to reposition any selected layer or object on your canvas.
The Move Tool icon typically looks like a four-way arrow. You can quickly access it by pressing V on your keyboard. Simply click and drag the object you want to move with this tool selected.
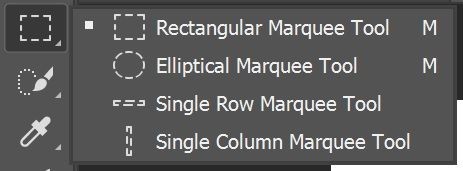
2. Marquee Tools
Marquee Tools are fundamental selection tools in Photoshop, used to select portions of your image for editing. Once you’ve made a selection, you can perform various operations on the selected area, like deleting, cutting, changing color, or adding effects.
The Marquee Toolset includes four main types:
- Rectangular Marquee Tool: Creates rectangular or square selections.
- Elliptical Marquee Tool: Creates circular or oval selections.
- Single Row Marquee Tool: Selects a horizontal line of pixels, one pixel high.
- Single Column Marquee Tool: Selects a vertical line of pixels, one pixel wide.
3. Lasso Tools
Lasso Tools offer more free-form selection capabilities compared to Marquee Tools. They allow you to draw selections by hand, giving you flexibility in selecting irregular shapes. The Lasso Toolset includes:
- Lasso Tool: Freehand selection tool; you manually draw the selection boundary.
- Polygonal Lasso Tool: Creates selections using straight lines and angles; click to set anchor points and create a polygon shape.
- Magnetic Lasso Tool: Snaps to edges in your image, automatically detecting and following object boundaries as you drag.
Example usage of the Lasso Tool: You can precisely select a part of a strawberry by tracing its outline freely with the Lasso Tool. Then, switch to the Move Tool to separate the selected portion from the rest of the strawberry.
4. Quick Selection Tool & Magic Wand Tool
These tools are incredibly useful for making selections quickly, and you’ll likely use them frequently. The Quick Selection Tool works like a brush, allowing you to “paint” a selection, and it intelligently expands to find and follow defined edges in your image. The Magic Wand Tool, the focus of our keyword, selects areas based on color similarity.
Finding the Magic Wand Tool in Photoshop CS6:
The Magic Wand Tool is usually grouped with the Quick Selection Tool in the Photoshop CS6 toolbar. Look for the icon that resembles a wand with sparkles (as seen in the image above). If you see the Quick Selection Tool icon instead, click and hold on the Quick Selection Tool icon in the toolbar. A fly-out menu will appear, showing both the Quick Selection Tool and the Magic Wand Tool. Select the Magic Wand Tool from this menu.
How to Use the Magic Wand Tool:
- Select the Magic Wand Tool from the toolbar as described above.
- Adjust Tolerance: In the Options Bar at the top of the screen, you’ll see a “Tolerance” setting. This value determines how similar colors need to be to be selected. A lower tolerance (e.g., 10) selects only colors very similar to the pixel you click on. A higher tolerance (e.g., 100) selects a broader range of colors. Experiment to find the right setting for your image.
- Click on the area you want to select: Click on a color in your image. The Magic Wand will select all contiguous pixels that fall within the tolerance range.
- Refine your selection:
- Add to selection: To select more areas, hold down the Shift key and click on additional areas.
- Subtract from selection: Hold down the Alt key (Option key on Mac) and click on areas you want to deselect.
Uses of the Magic Wand Tool:
- Selecting backgrounds: Quickly select a solid or similarly colored background to remove or replace it.
- Isolating objects: Select an object that has a distinct color from its surroundings.
- Color-based edits: Select specific color ranges to adjust hue, saturation, or brightness.
The example image illustrates selections made with these tools on strawberries, demonstrating how you can select objects based on shape or color for actions like deleting or color changing. The lower strawberry in the example has also been repositioned using the Move Tool after selection.
5. Crop Tool & Slice Tool
The Crop Tool is familiar to anyone who works with photos. It’s used to trim and resize your image by defining a rectangular area. The Perspective Crop Tool extends this by allowing you to crop images with perspective distortion, letting you straighten and crop in one step.
Alongside the Crop Tool, you’ll find the Slice Tool. This tool allows you to divide an image into smaller sections, or “slices,” which is particularly useful for web design when you need to export different parts of an image as separate files. The Slice Select Tool is then used to select and manipulate these slices.
The Crop Tool typically crops in a rectangular shape, but you can customize the aspect ratio and size. Presets like 3×4, 5×7, or freeform sizes are available for different cropping needs.
6. Eyedropper Tool
The Eyedropper Tool is simple yet essential. It samples colors from your image and sets them as your foreground color. This is crucial for maintaining color consistency when using other tools like the Brush Tool or Shape Tool.
The Eyedropper Tool group also includes:
- 3D Material Eyedropper Tool: Samples material colors from 3D objects.
- Color Sampler Tool: Samples color and displays color values (RGB, CMYK, etc.) at up to four points in your image.
- Ruler Tool: Measures distances and angles within your document.
- Note Tool: Adds text notes directly to your Photoshop file for annotations or reminders.
- Count Tool: Counts items in an image, useful for inventory or analysis.
Example: Using the Eyedropper Tool on a red strawberry will sample the red color and immediately make it your active foreground color, ready for use with other tools.
7. Brush Tool
The Brush Tool is your digital paintbrush in Photoshop, allowing you to paint and draw directly onto your layers.
Photoshop offers a vast library of brush types, from soft airbrushes to textured brushes, giving you a wide range of artistic effects. You can customize brush size, shape, hardness, and more from the Options Bar when the Brush Tool is selected.
The Brush Tool group also contains:
- Pencil Tool: Creates hard-edged lines, similar to a pencil, with no anti-aliasing.
- Color Replacement Tool: Replaces a selected color with your foreground color while preserving textures and shading.
- Mixer Brush Tool: Simulates realistic painting by mixing colors directly on the canvas, like traditional oil painting.
8. Spot Healing Brush Tool
Primarily used for photo retouching, the Spot Healing Brush Tool quickly removes blemishes and imperfections. It works by sampling the texture and lighting from around the area you’re “healing” and seamlessly blending it over the imperfection.
The Spot Healing Brush Tool group also includes:
- Healing Brush Tool: Similar to the Spot Healing Brush, but requires you to define a source area (sample) by Alt-clicking before you paint. This gives you more control over the healing process.
- Patch Tool: Repairs larger areas by replacing a selected area with pixels from another part of your image. You select the area to be patched and then drag your selection to the source area.
- Content-Aware Move Tool: Allows you to move or extend selected objects to new areas of your image, and Photoshop intelligently fills in the gaps and blends the moved object seamlessly.
- Red Eye Tool: Specifically designed to remove red-eye caused by camera flash in photos.
Example: Using the Spot Healing Brush Tool on a strawberry can subtly remove small spots or blemishes, making the surface appear smoother.
9. Eraser Tool
The Eraser Tool does exactly what you’d expect: it erases pixels on the selected layer, making them transparent.
The Eraser Tool group also includes:
- Background Eraser Tool: Erases pixels on a layer to transparency, but is designed to erase backgrounds while preserving foreground edges, especially useful for isolating objects from backgrounds.
- Magic Eraser Tool: Erases areas of similar colors with a single click, similar to the Magic Wand Tool but for erasing instead of selecting.
Example: You can use the Eraser Tool to selectively remove parts of an object, creating effects or correcting mistakes.
10. Gradient Tool
The Gradient Tool creates smooth transitions between colors. Gradients are often used for backgrounds, adding depth and visual interest to layers or shapes.
The Gradient Tool offers various gradient styles in the Options Bar, including Linear, Radial (circular), Diamond, Angular, and Reflected gradients. You can also customize the colors and smoothness of the gradient.
The Gradient Tool group also includes:
- Paint Bucket Tool: Fills contiguous, similarly colored areas with your foreground color or a pattern.
- 3D Material Drop Tool: Applies materials to 3D objects in Photoshop.
Read also: Animator, An Exciting Career for Those Who Love to Draw (Note: This link is kept as a placeholder and might need to be replaced with an English-language equivalent if needed).
11. Shape Tools
Shape Tools allow you to create vector shapes in Photoshop. Vector shapes are scalable without loss of quality, making them ideal for logos, icons, and illustrations.
The Shape Toolset includes:
- Rectangle Tool: Creates rectangular and square shapes.
- Rounded Rectangle Tool: Creates rectangles with rounded corners.
- Ellipse Tool: Creates circles and ovals.
- Polygon Tool: Creates shapes with multiple sides (triangles, pentagons, hexagons, etc.).
- Line Tool: Draws straight lines.
- Custom Shape Tool: Allows you to create shapes from a library of predefined shapes, including arrows, symbols, and more, available in the Menu bar.
To use a Shape Tool, select it from the toolbar, then click and drag on your canvas to draw the shape.
12. Pen Tool
The Pen Tool is a powerful vector drawing tool that creates precise paths and selections. It uses anchor points and Bézier curves to create smooth, editable lines and shapes.
The Pen Tool group includes:
- Freeform Pen Tool: Allows you to draw freehand paths, similar to the Lasso Tool but creating vector paths instead of pixel selections.
- Add Anchor Point Tool: Adds anchor points to existing paths, allowing you to modify the path’s shape.
- Delete Anchor Point Tool: Removes anchor points from paths, simplifying the path’s shape.
- Convert Point Tool: Changes anchor points between smooth curves and sharp corners, providing fine control over path shapes.
Example: Using the Pen Tool, you can create a precise outline around a strawberry leaf by placing anchor points and adjusting the curves between them. Once a path is created with the Pen Tool, you can right-click on it to make it a selection (“Make Selection”), fill it with color, or stroke it with a brush.
13. Direct Selection Tool
The Direct Selection Tool is used to manipulate vector paths and shapes created with the Pen Tool or Shape Tools. It allows you to directly select and adjust anchor points, path segments, and handles of vector objects. The Path Selection Tool, also in the same group, is used to select and move entire paths or shapes as a whole.
Example: On a shape created with the Shape Tool, like an arrow, the Direct Selection Tool allows you to individually adjust each point of the arrow, reshaping and customizing it to your exact needs. You can move, delete, or adjust the curves of these points.
14. Blur Tool
The Blur Tool softens edges and details in an image, creating a blurring effect. It’s useful for softening backgrounds, reducing noise, or creating depth of field effects.
The Blur Tool group includes:
- Sharpen Tool: Increases contrast along edges to sharpen details in an image.
- Smudge Tool: Simulates dragging paint while blending colors, creating a smudging or smearing effect.
To use the Blur Tool, select it and then “paint” over the areas you want to blur. You can adjust the strength and brush size in the Options Bar. Example: Blurring a portion of a strawberry can make it appear out of focus, drawing attention to other parts of the image.
15. Type Tool
The Type Tool is used to add text to your Photoshop documents. It’s essential for creating designs with text elements, from headings and captions to paragraphs of text.
The Type Toolset includes:
- Horizontal Type Tool: Creates standard left-to-right horizontal text.
- Vertical Type Tool: Creates top-to-bottom vertical text.
- Horizontal Type Mask Tool: Creates a text-shaped selection (horizontal orientation).
- Vertical Type Mask Tool: Creates a text-shaped selection (vertical orientation).
When using the Type Tool, you can customize font, size, color, style (bold, italic, etc.), and alignment in the Options Bar. The example image shows text formatting options and an example of a text selection created with the Horizontal Type Mask Tool.
These are just some of the fundamental tools in Photoshop CS6. Mastering these will give you a solid foundation for graphic design and photo editing. To further enhance your skills, consider exploring more advanced techniques and features within Photoshop. Keep practicing and experimenting, and you’ll be creating impressive designs in no time!